A professional-looking website is essential for any business or individual looking to establish a strong online presence. It helps to build credibility and trust with your audience and can ultimately lead to increased traffic and conversions.
A poorly designed or outdated website can make a business look unprofessional or untrustworthy. On the other hand, a well-designed website demonstrates a commitment to quality and professionalism, which can inspire confidence in those who visit the site.
We will explore some key considerations for designing a website that looks professional and polished. From layout and color scheme to typography and branding, we will cover a range of design elements that can take your website to the next level.
How to Make a Professional Website
A professional website is critical for any business, organization, or individual looking to establish an online presence and reach a wider audience.
It serves as a platform to showcase your products or services, share information about your company or personal brand, and connect with potential customers or clients.
Whether starting from scratch or looking to revamp an existing site, these tips and techniques can help you develop a professional-looking website.
1. Choose a Clean, Modern Design
Choosing a clean, modern design is crucial for creating a professional-looking website. A clean design helps create a sense of order and organization, making it easier for visitors to find the information they want.
It also gives the impression that your website is current and up-to-date, which is important for building trust with potential customers or clients.
In contrast, a cluttered or outdated design can make your website appear unprofessional and may turn visitors away.
On the other hand, a modern design can convey a sense of professionalism and credibility and make it more likely that visitors will engage with your website and consider doing business with you.
A clean, modern design is also important for the overall user experience of your website. If visitors have a positive experience on your site, they are more likely to return and recommend it to others.
In addition, a well-designed website can help to improve your search engine rankings, as search engines favor websites with a good user experience.
Tips for Selecting a Website Template or Theme
There are a few key tips to consider when selecting a website template or theme:
- Consider your brand: Choose a template or theme that aligns with your brand’s style and tone. Your website will look and feel more cohesive this way. WordPress themes with professional photography can also help you display your brand’s identity.
- Think about your target audience: Choose a template or theme that appeals to your target audience. For instance, an edgy, modern template may be more appropriate for a younger audience.
- Look for flexibility: Choose a template or theme that allows you to customize the design to fit your needs. This will allow you to make your website unique and reflect your brand’s personality.
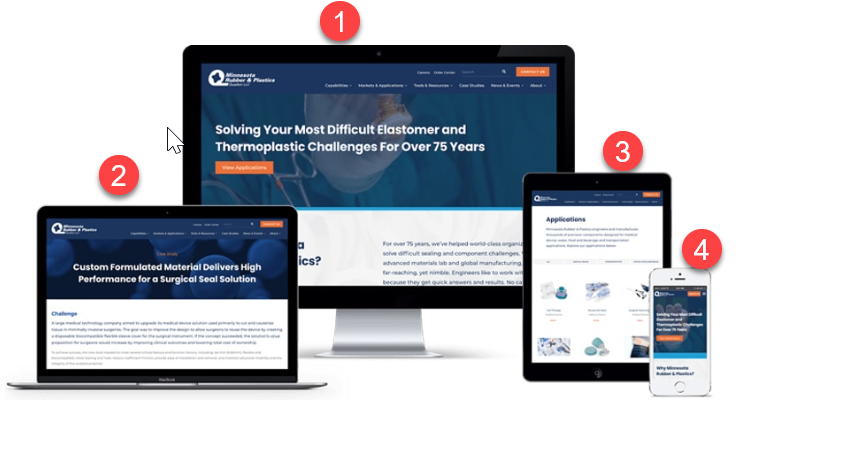
- Check for responsiveness: Ensure the template or theme you choose is responsive, meaning it will look good on all devices (desktop, tablet, and mobile). It is important to consider mobile devices as most web traffic originates from them.
- Look for support: Choose a template or theme from a reputable provider that offers good customer support in case of any issues.
These tips will help you select a website template or theme that is a good fit for your brand and helps to create a professional-looking website.
2. Use High-quality Images, and Graphics
High-quality images and graphics are important for creating a professional-looking website that is visually appealing, trustworthy, and provides a good user experience.
High-quality images and graphics can make your website look more visually appealing and engaging, which helps keep visitors on your site longer. It can convey a sense of professionalism and credibility.
On the other hand, Using low-quality or pixelated images can make your website appear unprofessional and may turn visitors away.
These are also powerful ways to communicate your brand’s personality and message. You can create a cohesive look and feel for your website by using high-quality, on-brand images and graphics.
Poor-quality images can slow down the loading time of your website, which can negatively impact the user experience. Whereas high-quality images help ensure that your website loads quickly and smoothly.
Tips for Finding and Using Professional-looking Images and Graphics
Here are a few tips for finding and using professional-looking images and graphics:
- Use stock photography: Many websites offer a wide selection of professional-quality stock photographs you can use for your website. Some popular options include Shutterstock, iStock, and Adobe Stock. Be sure to read the terms of use carefully before using any images from these sites.
- Use your own images: If you have your own high-quality images, such as product photos or photos of your team, consider using these on your website. It can create a more personalized and authentic look for your site.
- Use graphics and icons: Graphic elements such as icons and illustrations can add visual interest to your website and help to break up large blocks of text. Look for professional-looking graphics and icons that match your brand’s style.
- Credit your sources: If you use images or graphics that you did not create yourself, be sure to credit the source and follow any usage guidelines provided. Failure to do so can result in legal issues.
By following these tips, you can find and use professional-looking images and graphics to enhance the look and feel of your website.
3. Utilize White Space Effectively
Utilizing white space is essential for creating a professional-looking website that is clear, visually appealing, and provides a good user experience. It is the empty space surrounding and between web page elements, such as text, images, and graphics.
White space helps to separate different elements on the page, making it easier for visitors to scan and read the content. It can improve the overall readability and clarity of your website.
Additionally, it helps create a clean, uncluttered look for your website, making it more visually appealing and inviting. A website with white space can make it easier for visitors to navigate and find content.
Aside from this, white space can also help to reinforce your brand’s style and personality. For example, if your brand is minimal and modern, using a lot of white space can help to convey this aesthetic.
Tips for Using White Space
You can use white space on your website to create a professional look by following these tips:
- Use margins and padding: Adjusting the margins and around elements such as text and images can help create white space and add visual interest to your website.
- Use grid-based layouts: A grid-based layout can help create a sense of order and balance on your website, making it easier to incorporate white space.
- Limit the use of clutter: Avoid overcrowding your website with too many elements, such as ads, banners, and pop-ups. It can create a cluttered look and make it difficult for visitors to focus on the content.
- Use typography effectively: Choose a clean, easy-to-read font and use appropriate font sizes and line spacing to create white space and improve readability.
- Consider the overall design: Think about the overall design of your website and how you can use white space to create a cohesive and professional look.
These tips will help you create a clean and professional website using white space.
4. Choose a Consistent Color Scheme
Choosing a consistent color scheme is essential for creating a professional-looking website that is cohesive, on-brand, and credible.
Professional websites need the right color scheme for several reasons. First, a consistent color scheme helps to create a cohesive look and feel for your website. It makes your content easier to navigate and understand and reinforces your brand’s identity.
Second, a consistent color scheme can help convey your brand’s tone and personality. The colors you choose for your brand can help you to communicate your message effectively because colors are associated with different emotions.
Using a haphazard or random selection of colors can make your website appear unprofessional and may turn visitors away. By contrast, a cohesive and well-thought-out color scheme can convey a sense of attention to detail and professionalism.
Tips for Selecting a Cohesive Color Scheme
The following tips will help you choose a cohesive color scheme for a professional-looking website. Following these tips, you can select a cohesive color scheme that enhances your website’s professional look and feel.
- Start with your brand: If you have a brand guide, use the colors specified in the guide as a starting point for your website’s color scheme. If you don’t have a brand guide, think about the colors most associated with your brand and start from there.
- Consider the mood and tone: Choose colors that align with the mood and tone you want to convey on your website. For example, if you want to convey calm and tranquility, you might choose softer, more neutral colors.
- Use a color wheel: A color wheel can be a helpful tool for finding colors that complement each other. It can be used to choose a primary color for your website and secondary and tertiary colors that harmonize with the primary color.
- Keep it simple: It’s usually best to stick to a maximum of three or four colors for your website’s color scheme. Using too many colors can create a cluttered, unprofessional look.
- Test your colors: Before finalizing your color scheme, it’s a good idea to test the colors on your website to see how they look together. You can create a mockup of your website and experiment with different color combinations.
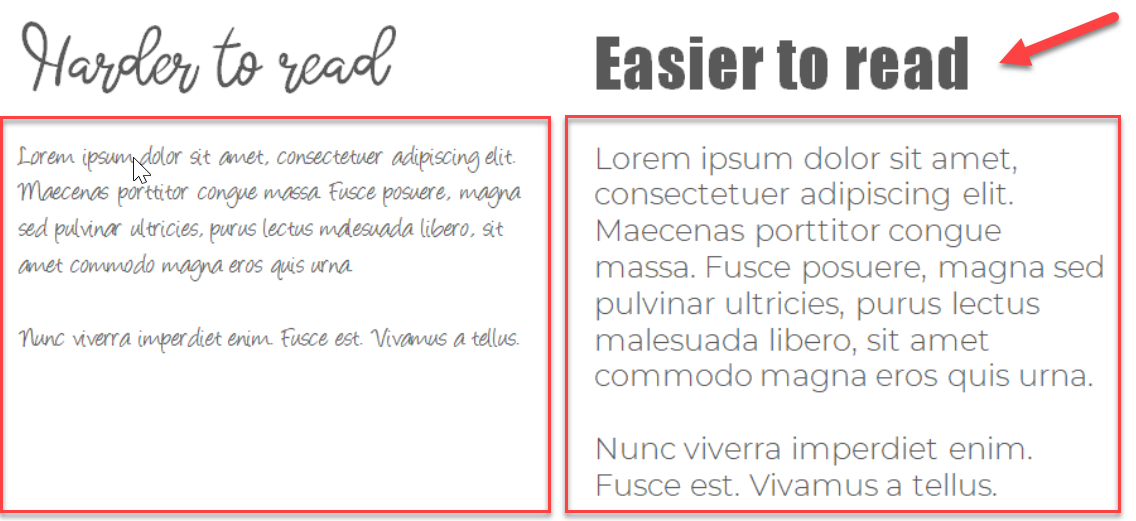
5. Use Easy-to-read Fonts
Using easy-to-read fonts is important for various reasons. First and foremost, legible fonts help to improve the user experience on your website.
If users have difficulty reading the text on your site, they are more likely to become frustrated and leave, leading to a high bounce rate and decreased engagement. On the other hand, using easy-to-read fonts can keep users on your site longer and encourage them to explore and engage with your content.
These can also make your website look more professional and polished. Choosing a legible and visually appealing font can create a cohesive visual aesthetic and enhance the overall appearance of your website. It is especially important if you are running a business or trying to convey a specific image or brand identity through your website.
In addition, easy-to-read fonts can be more accessible to people with visual impairments or other disabilities. By choosing a legible font and easy to read, you can help ensure that your site is accessible to a wider audience and meet the needs of users with disabilities.
Overall, using easy-to-read fonts is an important consideration when designing a website. It can help improve the user experience, make your site look more professional, and ensure accessibility for all users.
Tips for Choosing Professional-looking Fonts
Using easy-to-read fonts is an important element of website design, as it can help to make your website look professional and improve the user experience. You can choose easy-to-read fonts on your website by following these tips:
- Choose a legible font: Legibility is key in fonts, so make sure to choose a font that is easy to read at a glance. It is considered better to use sans-serif fonts, such as Arial or Calibri, than serif fonts, such as Times New Roman or Georgia. You can easily change the fonts in WordPress.
- Use a consistent font throughout the website: A consistent font helps create a cohesive visual aesthetic and makes it easier for users to read and navigate your site.
- Use a large enough font size: Small font sizes can be difficult to read, especially for users with vision impairments. Ensure that the font size is large enough to be easily read.
- Use clear font colors: Choose font colors that are easy to read against the background color of your website. Avoid using light font colors on a light background, or vice versa, as this can make it difficult to read the text.
- Test your font choices: Test your font choices on different devices and browsers to ensure they are legible and look professional across all platforms.
By following these tips, you can create a professional and user-friendly website that is easy for users to read and navigate.
6. Keep the Layout Organized and Intuitive
Keeping the layout of your website organized and intuitive is important for various reasons. A well-organized layout can help improve the user experience on your site, making it easier for users to find and access the information they need.
A well-organized layout is especially important if you have a lot of content on your site. An organized layout can help users quickly and easily navigate to the specific pages or sections they are interested in.
In addition to improving the user experience, an organized layout can help make your website look more professional and polished. A cluttered or disorganized layout can be visually overwhelming and make it difficult for users to focus on your site’s content.
On the other hand, a clean and organized layout can help to create a cohesive visual aesthetic and make your site look more professional and visually appealing.
An organized and intuitive layout can also be more accessible for users with disabilities. By using clear headings, subheadings, and navigation options, you can help to make your site more navigable for users with vision impairments or other disabilities. Adding or editing menus can make your website’s navigation process more fluid.
Keeping the layout of your website organized and intuitive is an important consideration when designing a professional-looking website, as it can help to improve the user experience, create a cohesive visual aesthetic, and ensure accessibility for all users.
Tips for Creating a Logical and Intuitive Navigation Structure
Here are some tips for creating a logical and intuitive navigation structure for your website:
- Keep it simple: Use clear, descriptive labels for your main navigation categories and subcategories, and try to keep the number of options to a minimum. It will simplify the navigation of your site for users.
- Use clear headings and subheadings: Use headings and subheadings to organize your content and make it easier for users to find what they are looking for.
- Use consistent navigation: Use the same navigation structure throughout your site to create a cohesive look and feel and make it easier for users to move between pages.
- Use breadcrumb trails: Breadcrumb trails can be helpful for users who are trying to retrace their steps or navigate back to a previous page.
- Test your navigation structure: Test your navigation structure on different devices and browsers to ensure that it is logical and intuitive for all users.
Following these tips will help you build a navigation structure that is logical, intuitive, and easy to use for users.
7. Make Sure the Website is Mobile-Friendly
Ensuring that a website is mobile-friendly is crucial for many reasons. Firstly, most internet users access websites from their smartphones or tablets rather than from a desktop or laptop computer.
If a website is not optimized for mobile devices, it will likely be difficult for users to navigate and interact with, leading to a poor user experience. As a result, users leave the site quickly out of frustration, resulting in a high bounce rate.
Additionally, Google has indicated that mobile-friendliness is a ranking factor in its search algorithm. Without mobile optimization, websites may rank lower in search results, leading to decreased visibility and potentially fewer website visitors.
Finally, a mobile-friendly website is important for businesses and organizations as it allows them to reach a wider audience and potentially increase their customer base.
As more and more people access the internet from their mobile devices, websites need to be designed with these users in mind. By ensuring that a website is mobile-friendly, businesses and organizations can provide an optimal user experience and potentially increase their online success.
Tips for Ensuring Your Website Looks Good on Mobile Devices
Here are some tips for making your website mobile-friendly.
- Use responsive design: Responsive design allows a website to adapt to the size and resolution of its accessed device. This ensures that the website looks good and is easy to use on any device, including smartphones and tablets.
- Avoid using large images or graphics: Large images and graphics can take longer to load on mobile devices, leading to a slower website and a poor user experience. Instead, opt for smaller, optimized images that load quickly.
- Use a clean, simple layout: A cluttered or complex layout can be confusing and difficult to navigate on a small screen. Instead, opt for a clean and simple layout that is easy to use and looks good on any device.
- Make sure all buttons and links are easy to tap: On a small screen, buttons and links can be difficult to tap accurately. Ensure all buttons and links are large enough and spaced out to make it easy for users to tap them.
- Test your website on different mobile devices: Before launching your website, it is important to test it on various mobile devices to ensure that it looks and functions properly. It will help you identify any issues and make any necessary adjustments.
8. Your Website Should be Easy to Find on Search Engines
Your website must be easy to find on search engines because it helps increase your website’s visibility and attract more potential customers or users.
When your website appears high in search engine results, it is more likely to be seen and visited by users searching for the products or services you offer. You may see an increase in traffic, sales, or leads.
In addition, having a website that is easy to find on search engines can also help to improve your credibility and reputation, as it shows that your site is relevant and trustworthy to users. Overall, having a website that is easy to find on search engines can be a valuable asset for any business or organization.
Tips to Make Your Website Search Engine Friendly
Here are some tips to make a website search engine friendly:
- Use relevant and descriptive titles and tags: Make sure to include relevant keywords in your website’s title tags and meta descriptions so that search engines can better understand your website’s content and rank it higher.
- Use high-quality and unique content: Provide high-quality and unique content on your website that is valuable and informative to your users. This can help improve your website’s ranking in the search results and keep users engaged.
- Use internal linking: Use internal linking to help search engines understand the structure of your site and improve its search engine ranking.
- Use external linking: Use external linking to reputable sources to help improve the credibility of your website and its ranking in the search results.
- Use HTTPS: Use a secure HTTPS connection for your website to help improve its ranking in the search results and increase user trust.
- Use Google Search Console: Use Google Search Console to monitor and improve your website’s performance in the search results.
Wrapping Up
A professional-looking website can help to improve your credibility and reputation and attract more potential customers or users to your site.
Making your website look professional requires a certain level of attention and effort. It’s important to choose the right visuals, such as colors, fonts, and images, create a well-defined structure with logical navigation, make sure that your content is up-to-date and punctual, use optimization techniques like caching and modification, and consider a few design elements like custom illustrations, interactive features, and animations.
Investing in the appearance and functionality of your website can pay off in the long run and help your business or organization succeed. Therefore, you should ensure that your website is aesthetically pleasing and easy to navigate.
By implementing the right strategies, you can make sure that your website looks professional, attractive, and inviting for visitors.