Images are an important part of any website or social media platform, but they can also be challenging for those who rely on screen readers or have slow internet connections. That’s why it’s important to add Alt Text to your images.
Alt Text is a simple but powerful tool that makes your images accessible to everyone and improves your search engine optimization.
In this blog post, we’ll share seven simple steps to add Alt Text to your images, whether you’re using a website or a social media platform. With these easy-to-follow steps, you’ll be able to make your images more accessible and boost your online presence in no time.
What is an Alt Text
Alt text, sometimes referred to as “alternative text” or “alt tags“, is a brief description of an image used to provide context or information about the image for people who can’t see it.
The alt text is then shown in place of the image so that users can still understand the context of the image.
Alt text is used by screen readers, software programs that read website content aloud to visually impaired people, and search engines to understand the content of an image.
It’s also used by browsers when images can’t be loaded due to a slow internet connection, poor network, or server errors.
Why is Alt Text Important
Alt text is an important tool that provides accessibility, improves search engine optimization, helps with legal compliance, and enhances user experience. It is a small but powerful feature that can make a big difference in the accessibility and usability of a website.
Alt text is a short text describing an image on a webpage. It provides context and information about the image for users who cannot see it, such as those who use screen readers or have slow internet connections.
Search engines also use the Alt text to understand the content of an image and to better rank a webpage.
There are several reasons why Alt Text is significant:
- Accessibility: Alt Text provides a way for people who use screen readers to understand the content of an image, which is especially important for people with visual impairments.
- Search engine optimization: Search engines use Alt Text to understand an image’s content and better rank a webpage. This can improve the visibility of a webpage in search engine results.
- Usability: Alt Text can also be useful for users with slow internet connections and who can’t load images. The Alt Text will be shown in place of the image, so users can still understand the context of the image.
- Compliance: Alt Text is also important for compliance with web accessibility guidelines such as the Web Content Accessibility Guidelines (WCAG) and the Americans with Disabilities Act (ADA).
- Better user experience: Alt Text helps provide context and clarify the meaning of images, which can help improve the webpage’s overall user experience.
Alt Text is an important tool for ensuring that images on a webpage are accessible to all users and for improving the visibility of a webpage in search engine results.
Optimizing Images for SEO: The Role of Alt Text
Search engines use various techniques to determine what is in an image and to understand the context of the image. One of the most important techniques is the use of Alt Text.
When an image has Alt Text, search engines can use the text description to understand the content of the image.
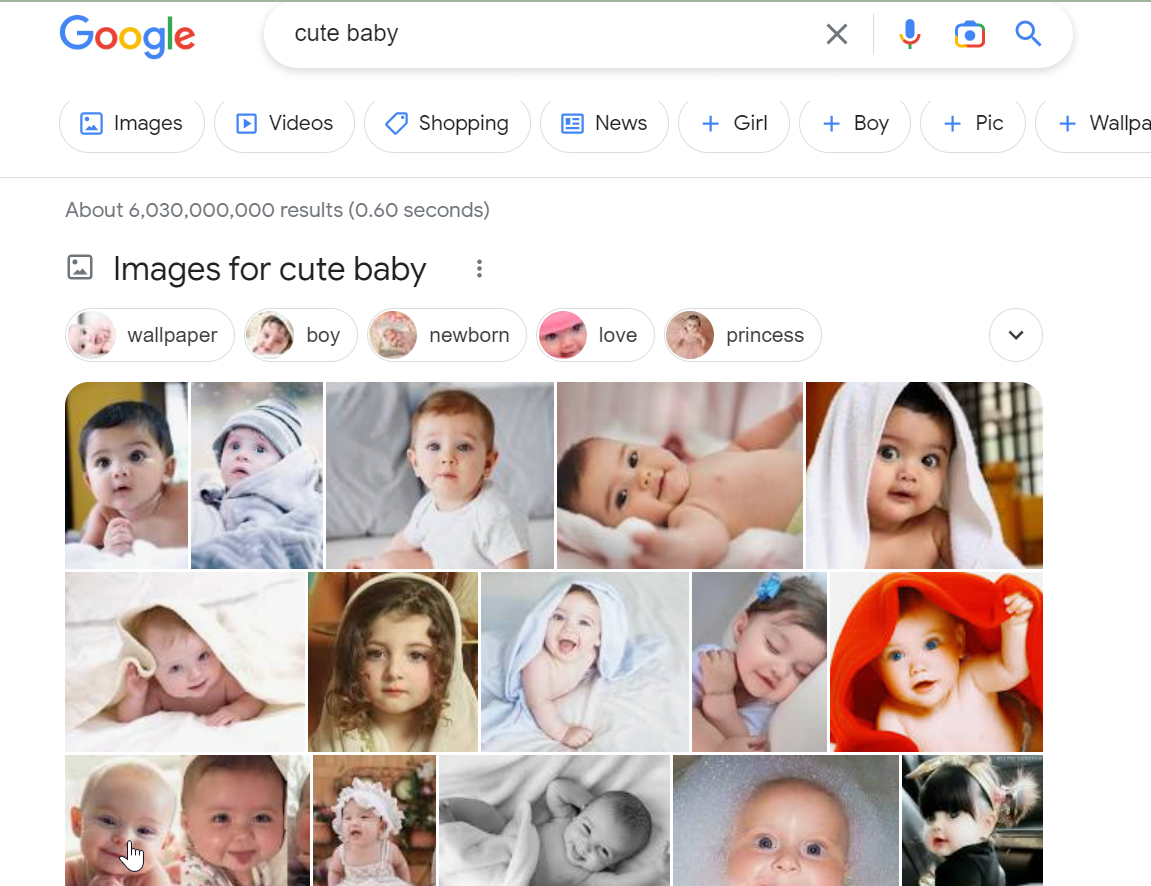
For example, Searching for “cute baby” shows us relevant results in no time. Since most of the images have alt text “cute babies“, that’s why search engines display them.
Another important factor that helps search engines understand the context of an image is the text surrounding the image.
Search engines will also take into account the text on the page, including headlines, captions, and the surrounding text, to understand the context of the image.
In addition, metadata such as the filename and the image format also play a role in helping search engines understand the image.
Adding Alt Text to Images on a Website
Alt Text is an important part of a website’s accessibility and SEO. It can be added via HTML attributes or through a CMS. The best practice is to describe the image accurately and to include context.
1. Adding Alt Text using HTML
Alt Text can be added in HTML by including the “alt” attribute within the “img” tag. The “alt” attribute provides a text description of the image for users who cannot see it. The text description should be brief and accurate and provide context for the image.
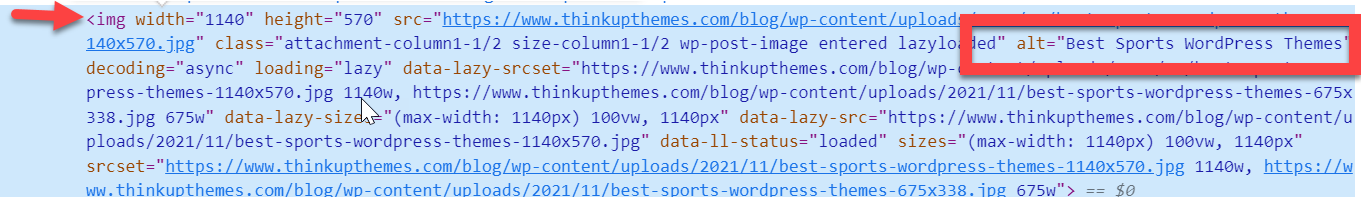
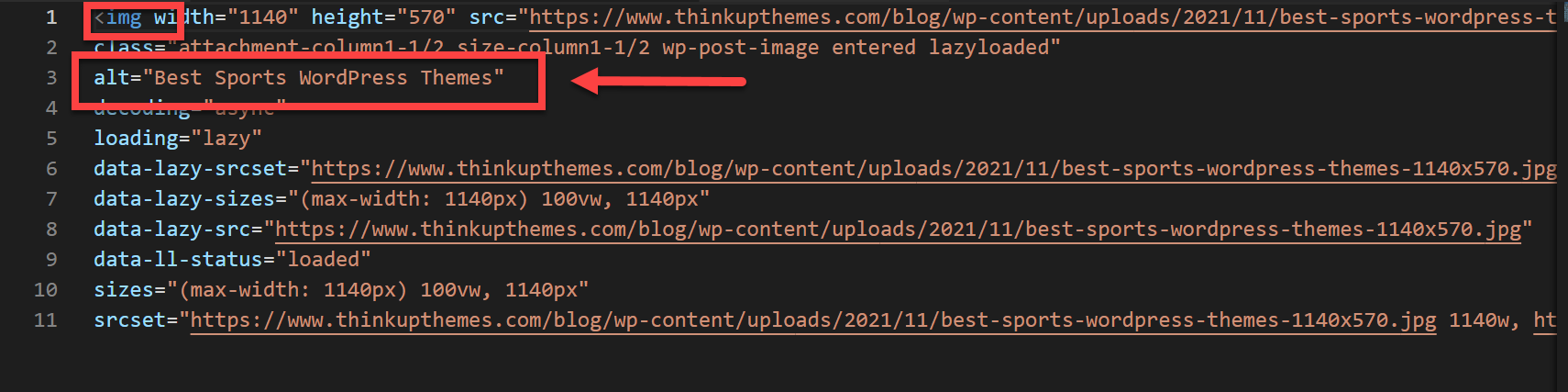
Below is the alt text for sports WordPress themes on ThinkUpThemes. These WordPress themes provide a wide range of customization options, making it easy to create a polished and professional-looking website.”
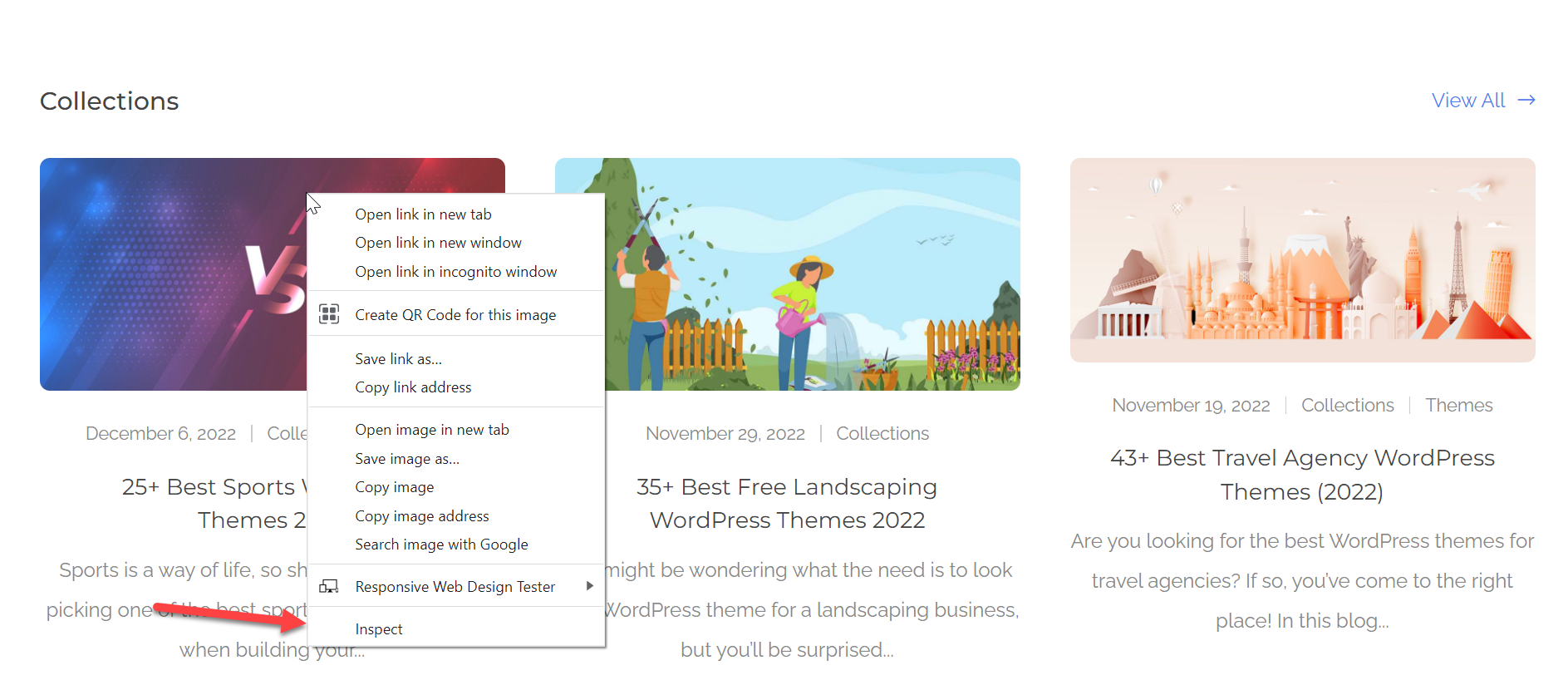
Step 1: To add alt text to any image on your site, right-click on the image and select “Inspect”. The HTML code will appear.
Step 2: Now, you will find an img tag and add an “alt attribute” to that “img” tag. Your alt text should be descriptive.
You will see Alt text for your specified image after you have done this.
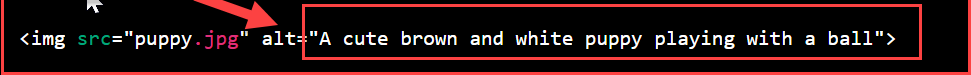
Another example, Suppose you have an image of a cute puppy on your website.
The HTML code would look like this:
You can write an alt text like “puppy image“, “brown puppy“, “brown and white puppy“, or “puppy playing with a ball“. All these variations can be used as alt text. However, none of these options can convey the picture’s exact context.
So the best alt text that serves the picture’s meaning is “A cute brown and white puppy playing with a ball“.
2. Adding Alt Text Using a Content Management System (CMS)
Content Management Systems (CMS) allow users to add Alt text to images when uploading or editing them. The process will vary depending on the specific CMS you are using, but most CMSs have an option for adding alt text.
For example, if you are using WordPress, you will see an option to add a title, caption, and alternative text when you upload an image. The alt text can be entered in the “Alternative text” field.
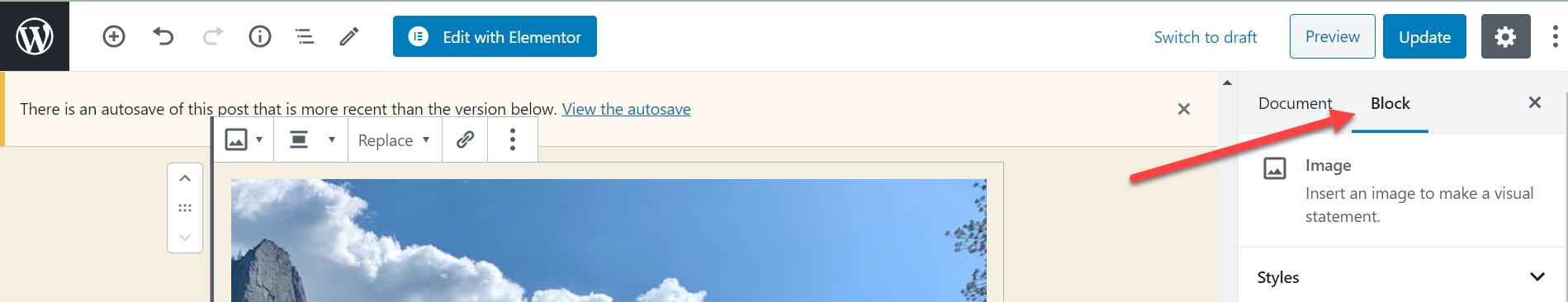
Step 1: If you want to add “alt text” to any image, select the image, then click the “Block” option on the right-hand side.
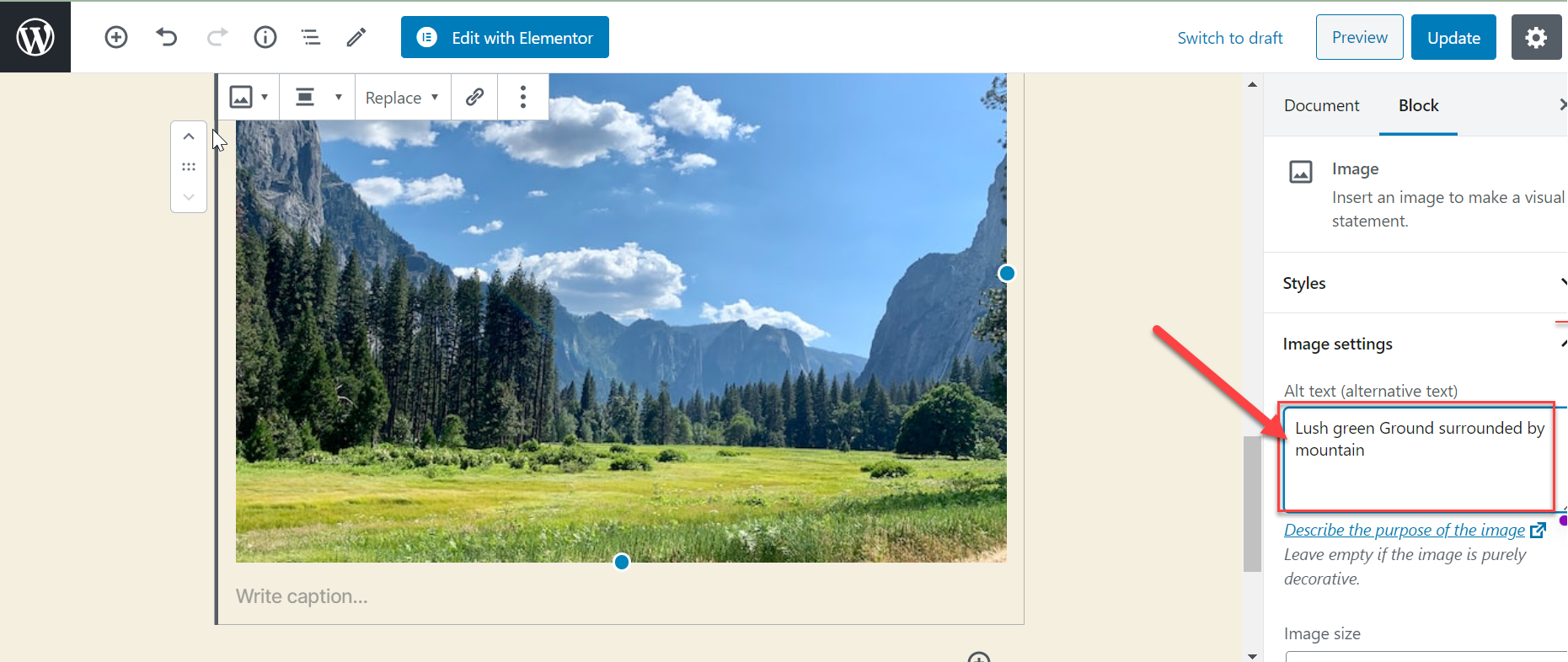
Step 2: As you’re in the settings of this block, you’ll see another option for adding “alt text“. Write your desired alt text in the specified field and click “update“. Your changes will be reflected instantly.
Similarly, in a CMS like Drupal, the “Alternative text” field lets you add alt text when you upload an image.
In a CMS like Joomla, the process is a bit different. You have to go to the article where the image is and click on the image, then go to the “Properties” tab and add a description in the “Alternative text” field.
Remember that regardless of the CMS you use, the best practice for writing Alt Text is to describe the image accurately and provide context.
Best Practices for Writing Alt Text
If you want your Alt Text to be effective and accessible for all users, you should follow these best practices.
- Be concise and descriptive: Alt Text should be brief and accurately describe the image. Avoid using overly generic or vague descriptions.
- Provide context: Alt Text should provide context for the image so that users can understand the purpose of the image.
- Avoid using “image of” or “picture of”: Screen readers automatically announce that an image is present, so it’s not necessary to include “image of” or “picture of” in the alt text.
- Avoid duplication: Avoid repeating text already present on the page, such as image file names or captions.
- Use keywords: Include keywords relevant to the image and the web page’s content when appropriate.
- Empty alt attribute for decorative images: For images that don’t convey any meaning and don’t add any context to the page, like background images or images used only for design purposes, it’s better to leave the alt text attribute empty, so the screen reader will ignore the image.
- Avoid using “lorem ipsum” or “image not available” as alt text: It’s important to provide an accurate image description. Using “lorem ipsum” or “image not available” doesn’t provide any context or information about the image.
If you follow these best practices, Alt Text will be effective and accessible to all users, even those with slow internet connections or screen readers.
Wrapping Up
Our discussion has concluded with an explanation of Alt Text and how it can be added to images using HTML and a Content Management System (CMS). We have also covered best practices for writing Alt Text to ensure that it is effective and accessible for all users.
Alt Text is not only important for accessibility but also SEO. It is a small but powerful feature that can make a big difference in the accessibility and usability of a website.
By following best practices for writing Alt Text and implementing it for all images, you can make your website accessible to everyone and improve its visibility in search engine results.