Are you tired of using the same boring WordPress theme as everyone else? Do you want to make your website stand out from the crowd and reflect your unique brand and style?
Look no further. In this article, We will delve into six methods you can employ to customize your WordPress theme according to your unique specifications.
These methods range from utilizing the WordPress Customizer, leveraging page builders, and adjusting the theme files, to creating a child theme. No coding skills are required(for some methods).
By exploring these approaches in detail, we aim to provide a comprehensive understanding of how to tailor your website to meet your specific requirements.
So let’s start and make your WordPress site a true reflection of your brand.
How to Customize Your WordPress Theme
Customizing your WordPress theme isn’t always necessary, as you may be able to achieve the additional functionality you need through different plugins.
However, suppose you’ve carefully considered factors such as branding, user experience, and personalization and decided to customize your WordPress theme.
In that case, two options are available via the WordPress admin page.
- Through the “Customize” Option under “Appearance”.
- Through the “Theme Editor” Option under “Appearance”.
We’ll examine how to access these options and which is best.
1. WordPress Customizer: Customizing Your Theme
WordPress Customizer is considered the most convenient method for customizing your theme. For theme-related changes, you must access the Customizer first.
You can access WordPress Customizer in two ways:
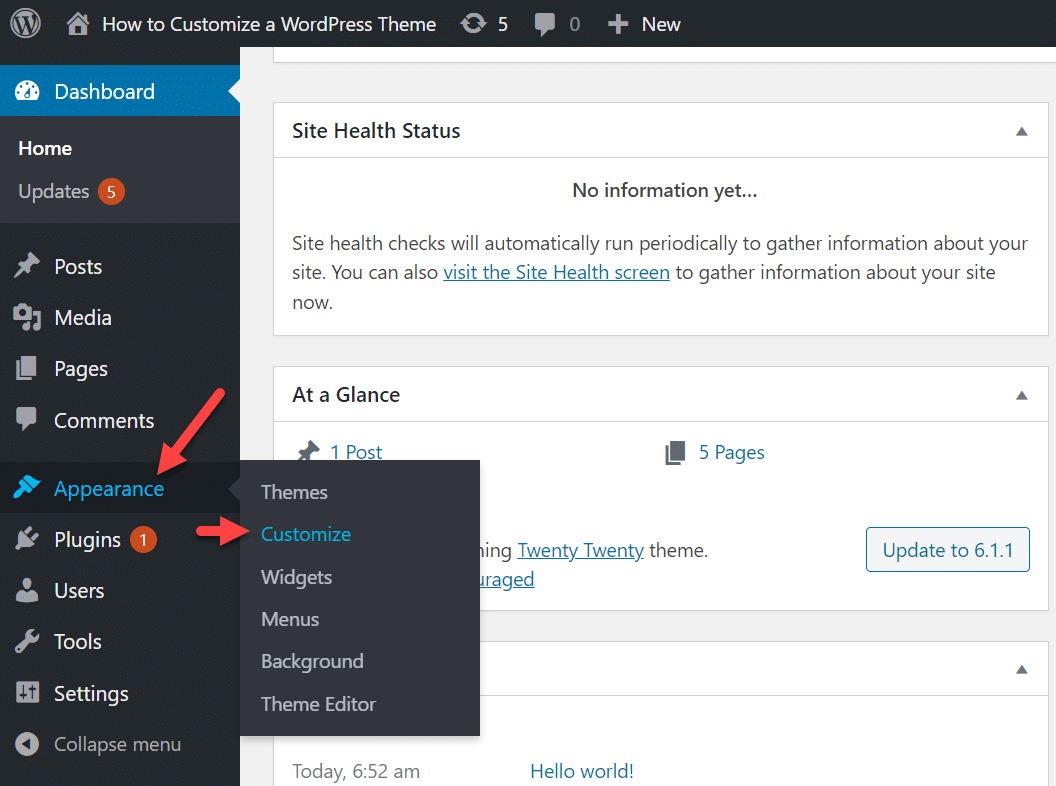
a. Through the WordPress Dashboard
First, log in to your WordPress dashboard, navigate to the Appearance tab, and click “Customize.” It will bring up the Customizer, where you can change your website’s design and functionality.

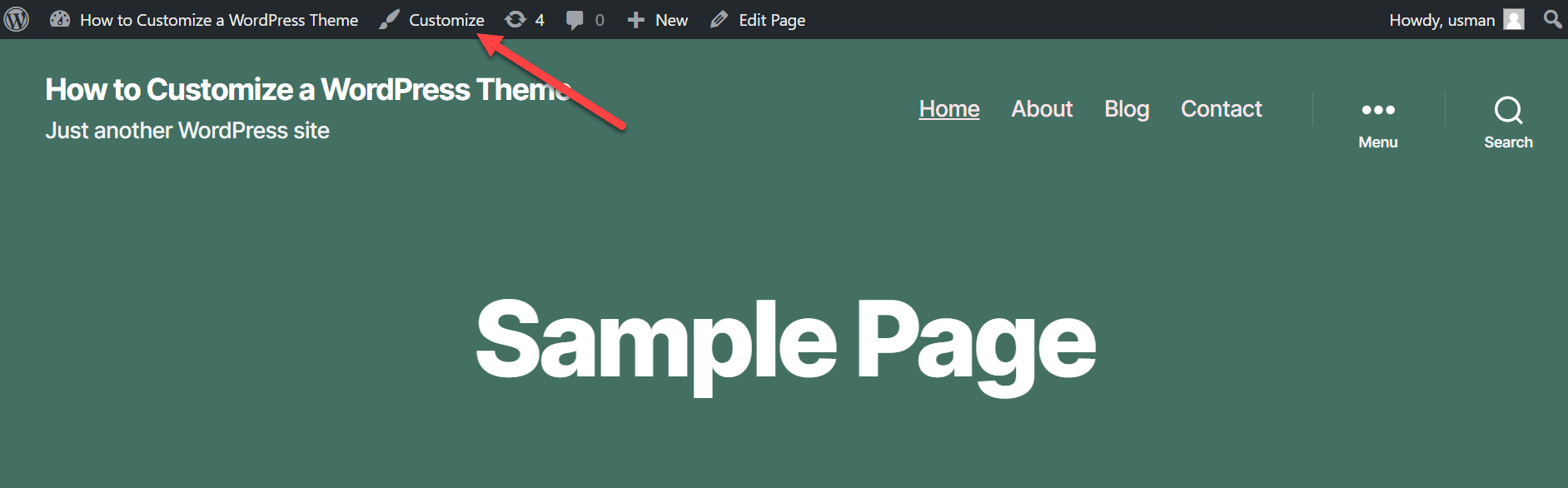
b. Directly from Your Website
The second method is to go directly from your website by clicking the “Customize” option from the top of the page.

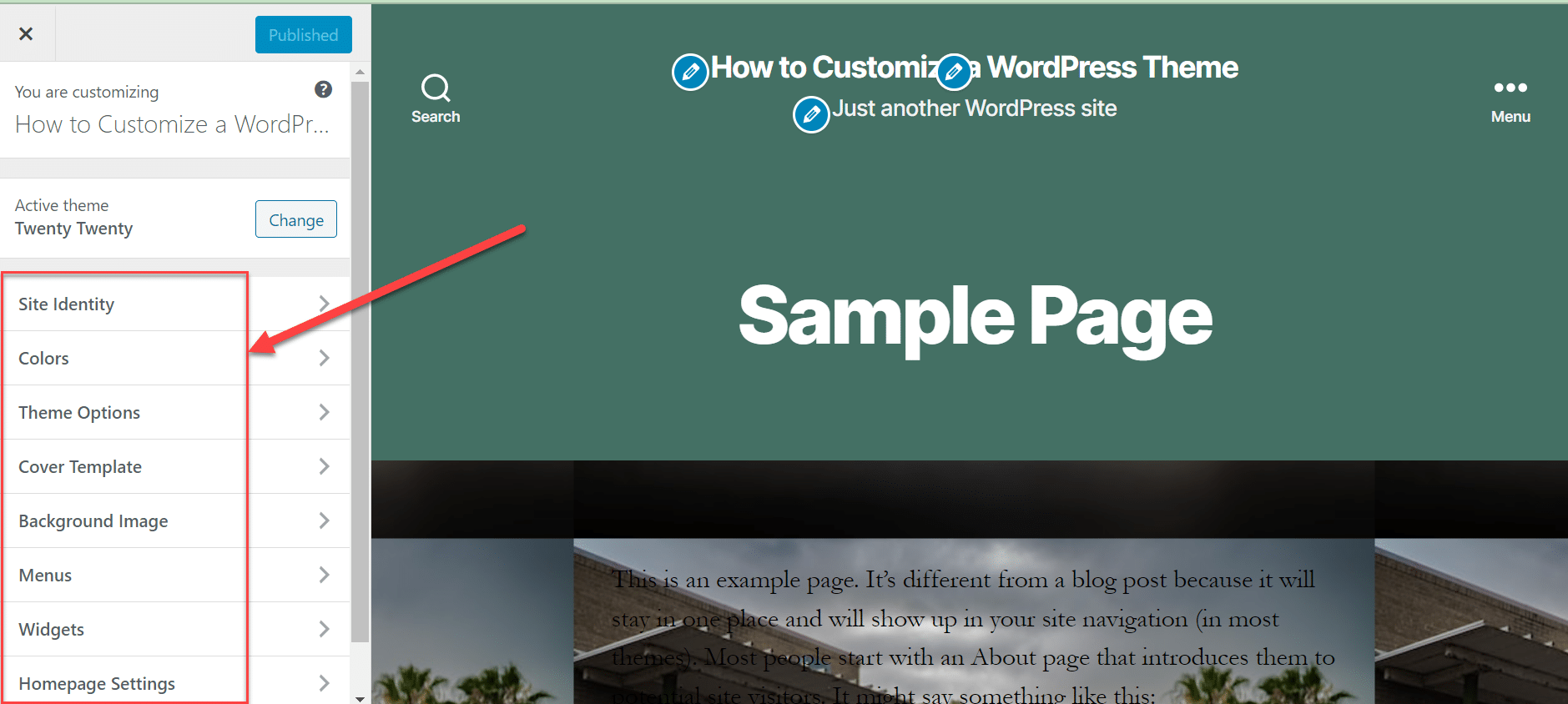
The Customizer is an excellent tool that provides various options for customizing your theme, which can vary depending on your theme.
Here, you can make design-focused changes like colors, fonts, background images, menus, and widgets based on your design preferences.

There is something fun about making changes here. You can experiment with different options to suit your brand needs and help you make it personalized. There are no serious implications of using this method.
2. Personalizing Your Website with “Theme Editor” (Not Recommended)
If you are a newbie and don’t know the ABCs of coding, I will recommend you not use a theme editor for personalization. This option enables you to access your theme’s file. If you do not properly change codes, you will unknowingly destroy your website.
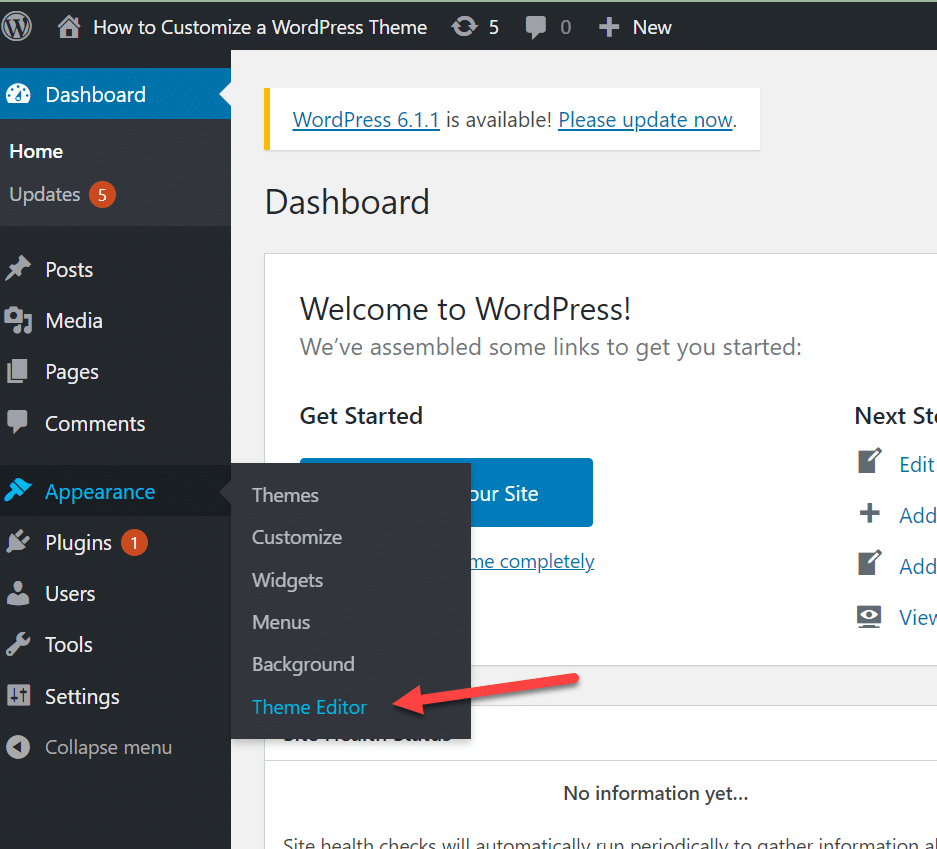
You can locate this option under “Appearance”, as shown in the image below.

As mentioned above, using the Theme Editor in WordPress can be a powerful tool for personalizing your website’s Appearance. However, it is important to note that this is not always the best option for changing your website’s theme.
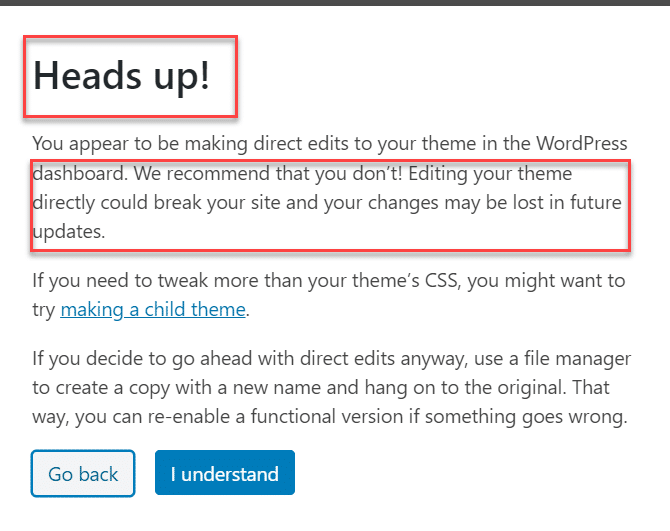
When you make direct changes using the Theme Editor, WordPress will show you a pop-up message warning you of the potential risks of this approach.
If you decide to make changes using the Theme Editor, it is important to read this message carefully and understand the implications of your actions.

Another crucial thing to keep in mind when using the Theme Editor in WordPress is to avoid making changes directly to your live website.
It’s best to check your changes in a staging site before applying them to your live site, as this can help you identify and fix any issues before they affect your visitors.
Additionally, if you are making changes to a third-party theme’s files, it is recommended to create a child theme to avoid losing your modifications during future updates. We’ll talk about it later in this article.
3. Elevating Your Website Design with Theme Frameworks and Page Builders
WordPress offers a wide range of options for website customization. Theme frameworks and page builders are powerful tools for enhancing your website’s design.
Combining these tools allows you to create a truly unique and visually stunning website that stands out.
Difference Between Theme Frameworks and Page Builders
You may be wondering what theme frameworks and page builders are. Let me explain the basic difference between these two tools. The main difference is that a theme framework provides a pre-built set of templates and styles.
Some popular theme frameworks and page builders for WordPress include Genesis Framework, Divi, Beaver Builder, and Elementor.
In contrast, a page builder allows you to create custom layouts from scratch. While both approaches offer extensive customization options, they are suited to different user types.

These tools offer a wide range of features and customization options. So you can create a website that is truly tailored to your needs.
How to Customize Your Theme Using a Theme Framework Like Genesis
Before customizing your theme, you must select the right framework for your needs. Genesis offers a wide range of features and customization options, so take some time to explore its capabilities and choose the best options for your website.

Once you have chosen your framework, install and activate it on your WordPress website. You can do this by uploading the Genesis files to Appearance > Themes.
How to Customize Your Theme Using a Page Builder Like Elementor
With a page builder like Elementor, you can create a visually stunning and unique WordPress website. To install Elementor, log in to your WordPress website’s dashboard.
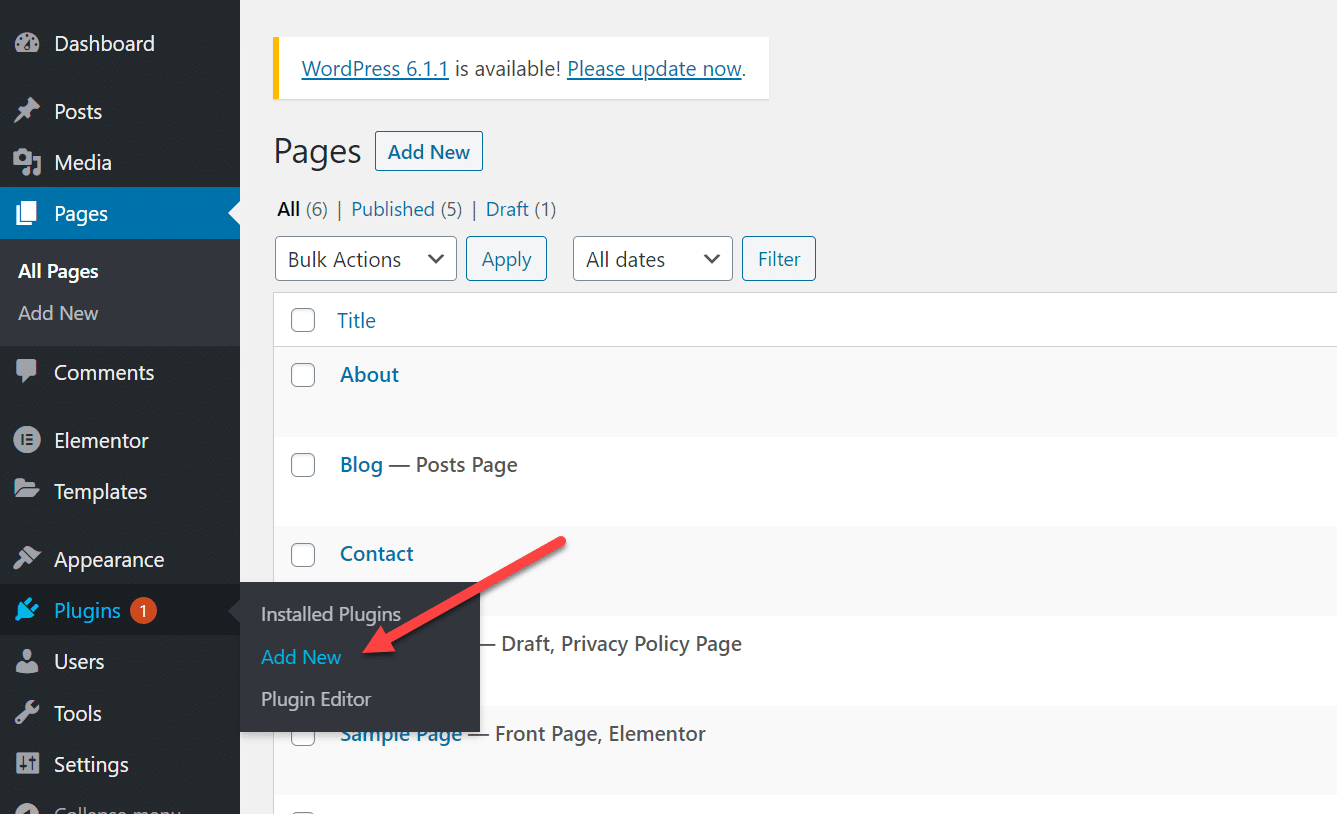
Once logged in, go to the Plugins page by selecting “Plugins” from the left-hand menu. Click “Add New”.
On the Plugins page, click “Add New” to search for and install new plugins.

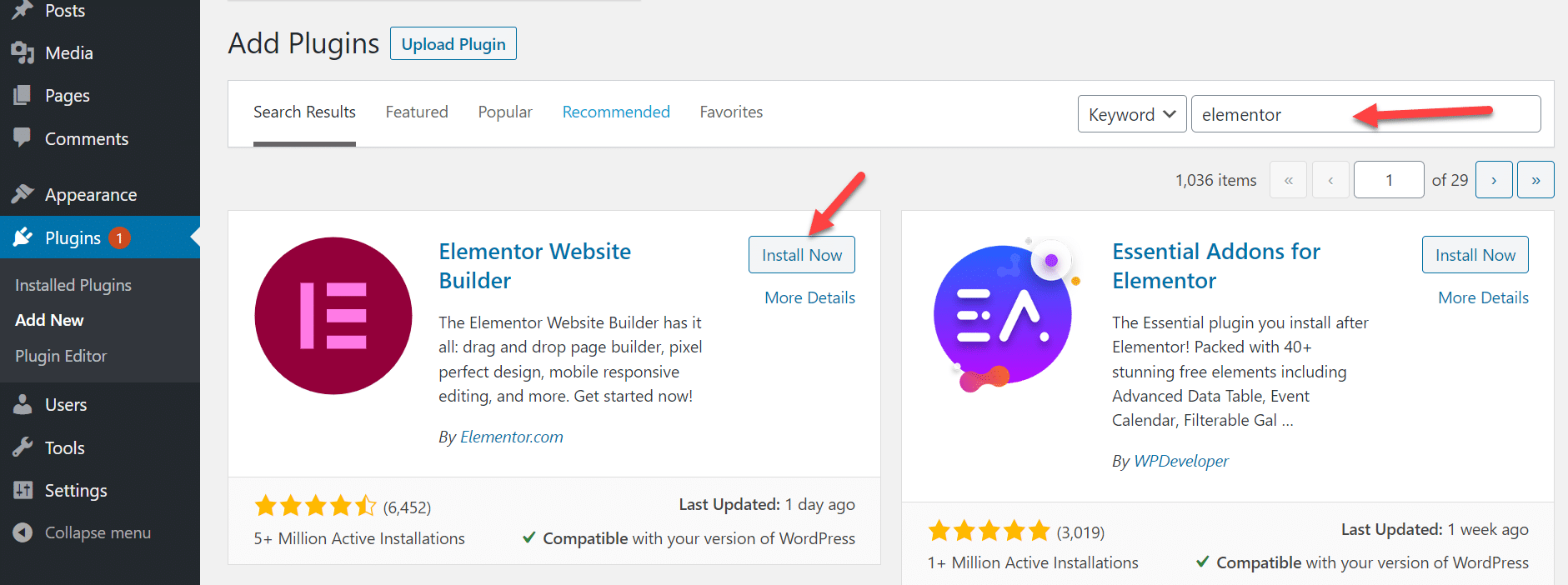
In the search bar, type “Elementor” and hit enter. This will display a list of Elementor-related plugins. From the list of Elementor-related plugins, click “Install” on the Elementor plugin.
Once Elementor is installed, click “Activate” to activate the plugin on your WordPress website.

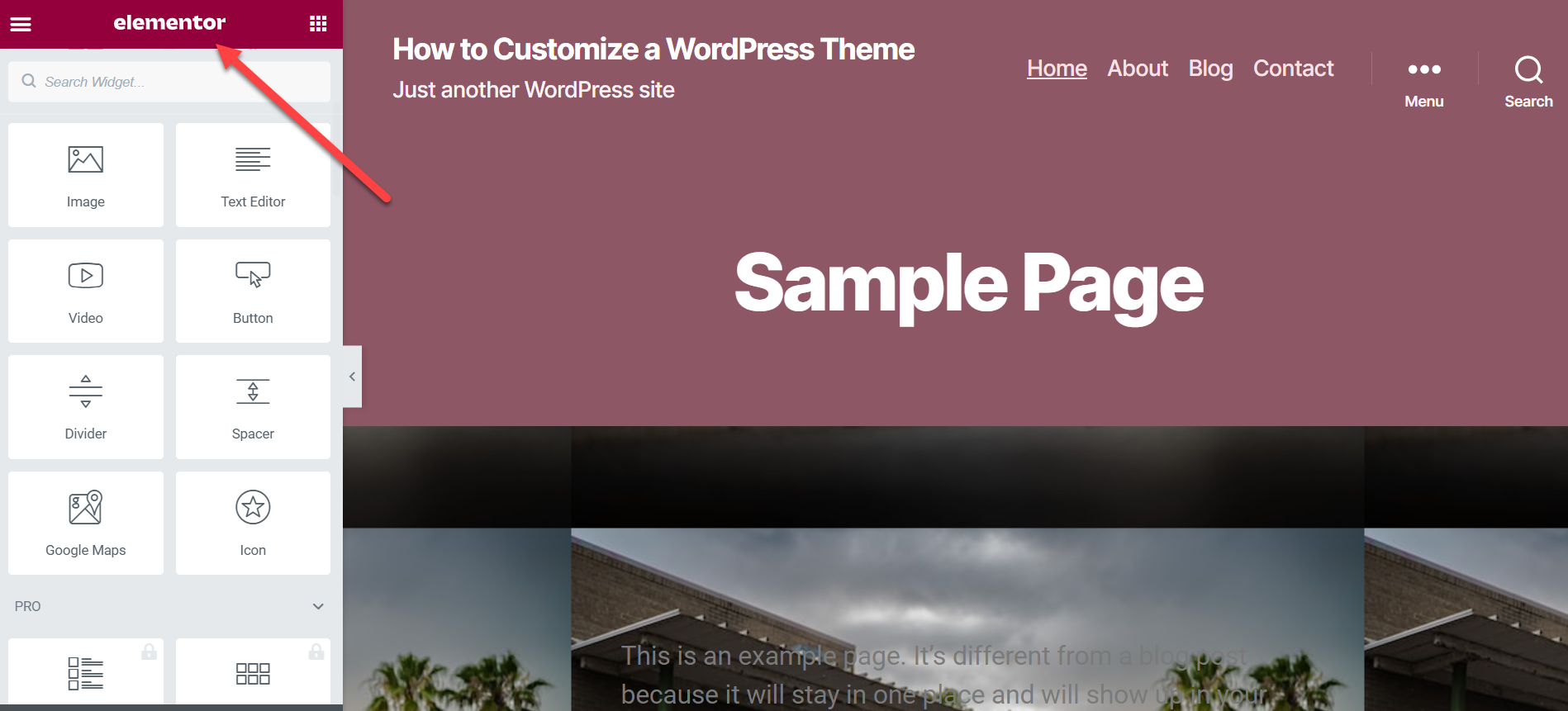
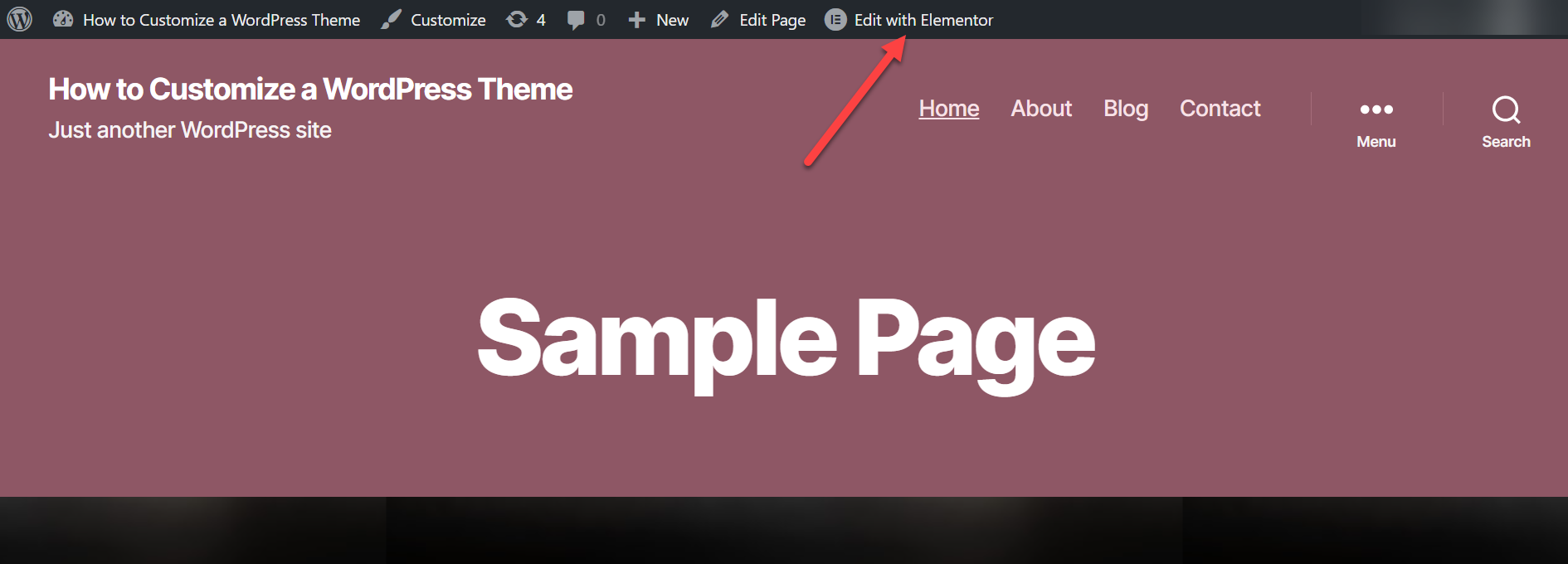
Once activated, Elementor will be available to use on your website. You can access the Elementor editor by navigating to the page or post you want to edit and selecting “Edit with Elementor”.

Elementor provides a wide range of customization options. It also allows you to experiment with various design elements and create a website that reflects your brand and vision.
4. Editing the Theme Files
If you want to change your WordPress website’s Appearance, which cannot be achieved through the theme’s options or a page builder, you may need to edit the theme files directly. Here’s how you can access the theme editor in WordPress.
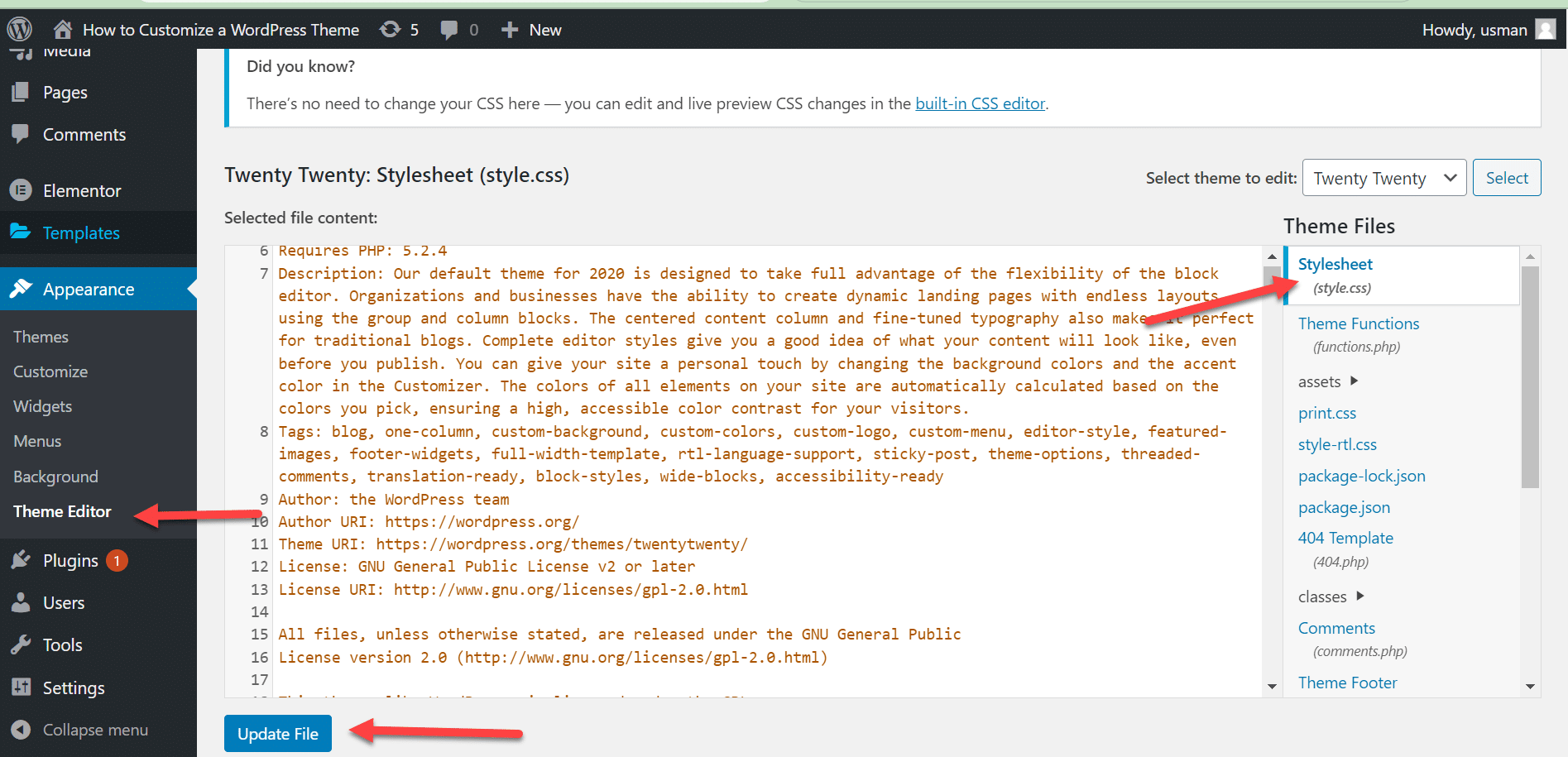
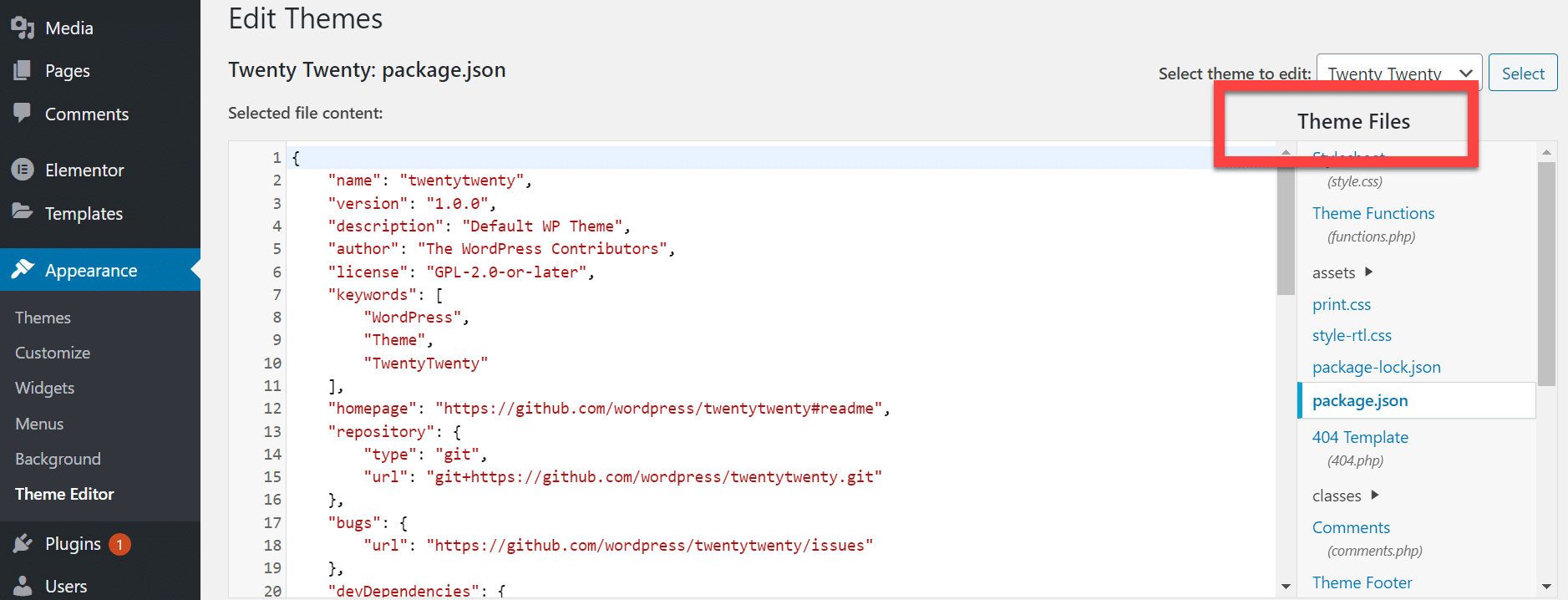
Log in to your WordPress dashboard. Navigate to Appearance > Theme Editor > Stylesheet
Select the file you want to edit from the list on the right-hand side of the screen. Make your changes to the code. Click “Update File” to save your changes.
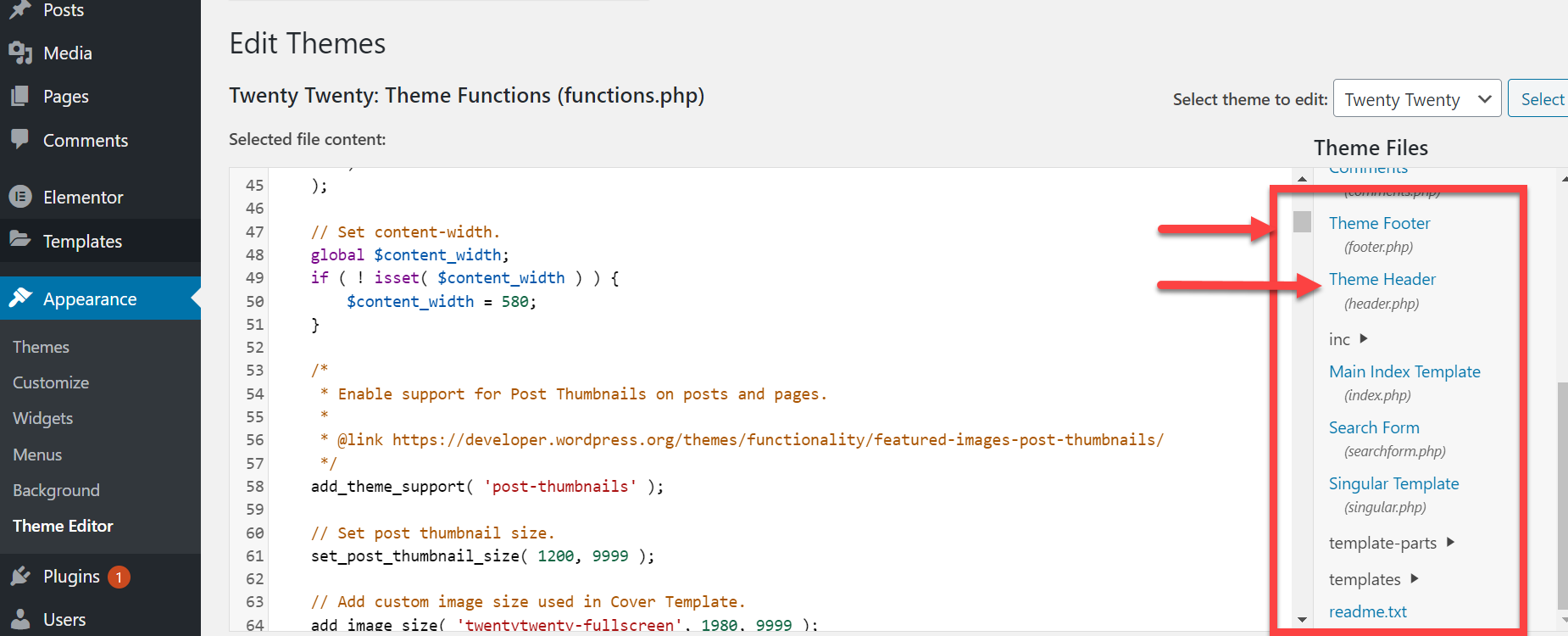
Several parts can be edited when editing theme files, such as the style sheet, theme functions header, footer, sidebar, and individual page templates. These files are typically located in the “wp-content/themes” directory.
It’s important to note that editing the theme files directly using the theme editor in WordPress can be risky. This method is not recommended for beginners, as it requires a solid understanding of coding and the underlying structure of WordPress themes.
Editing the theme files can potentially break your website and cause issues such as broken pages or plugins not working correctly. It is especially true if you make mistakes or errors in the code.
Furthermore, editing the theme files can also cause issues when the theme is updated, as any changes made will be overwritten by the new version of the theme.
Therefore, if you are not experienced with coding or the inner workings of WordPress themes, it’s best to use other methods, such as page builders or theme options, to customize your website. If you choose to edit the theme files, proceed cautiously and make website backups before making any changes.
5. Achieving Unique Website Design with a Child Theme
Customizing a third-party theme is common among WordPress users who want to create a unique and personalized website. However, changing the original theme files directly can be risky and cause issues when the theme is updated.
This is where a child theme comes in handy.
Child themes inherit the functionality and styling of a parent theme but allow for customizations without affecting the parent theme files. Here are the steps to customize a third-party theme using a child theme:
- Choose a parent theme: Select a third-party theme that suits your needs and install it on your WordPress website.
- Create a child theme: Create a child theme using a plugin or manually. It will create a separate directory for your customizations that won’t be affected when the parent theme is updated.
- Customize the child theme: Once created, you can start customizing it by modifying the child theme’s files. This can include editing the stylesheet, adding custom functions, or creating new templates.
- Activate the child theme: Once you’re happy with the customizations, activate the child theme in the WordPress dashboard.
Creating a child theme allows you to customize it to a third-party theme without risking breaking the original theme files. It also allows for greater flexibility and control over your website’s design and functionality.
In short, customizing a third-party theme using a child theme is a safe and effective way to create a unique and personalized website.
By selecting a parent theme, creating a child theme, customizing it, and activating it, you can achieve the desired customizations while ensuring the parent theme files remain intact.
6. Hire a Professional Developer
Customizing a WordPress theme can be challenging, especially for those unfamiliar with coding or design principles.
Hiring a professional to customize your theme can provide many benefits, including the following:
- Quality work: A professional WordPress developer or designer has the skills and expertise to deliver high-quality work that meets your needs and expectations.
- Time savings: Customizing a theme can be time-consuming, especially for beginners. But a professional can save you time and allow you to focus on other aspects of your business.
- Technical expertise: He can offer technical support and troubleshooting, ensuring that your website functions properly and is optimized for performance.
- Customization options: You can get customizations beyond what is available through the theme’s options or a page builder, allowing for a truly unique website design.
The cost of hiring a professional WordPress developer or designer can vary depending on the project’s scope and the professional’s experience.
Budgeting accordingly and being upfront with potential developers or designers is important. Consider getting a detailed quote and contract before starting the project to avoid surprises.
Expert Advice: Preparing for Theme Customization
Here are some expert tips to consider before customizing your WordPress theme. These suggestions can help you approach the customization process more confidently, avoid common mistakes, and ensure a seamless user experience on your website.
Create a Backup of Your Website
The importance of data cannot be overstated. Creating a website backup before making customization changes is crucial to ensure your data is safe and secure.
With the help of backup plugins like UpdraftPlus, you can easily create a full backup of your website, including all files and data.
It will enable you to revert to the previous version of your website in case something goes wrong during the customization process. Therefore, creating a backup is essential to minimize the risk of losing valuable data.

Choose a Responsive Theme
Choosing a responsive theme for your WordPress website is crucial, especially before making any customization changes.
With most internet users (92.3%) accessing websites via mobile devices and having a responsive theme ensures that your website adapts to different screen sizes and provides an optimal user experience.
Google announced in March 2018 they are expanding mobile-first indexing. Webmasters and developers should follow this change.

A responsive theme boosts your website’s SEO rankings, as search engines prioritize mobile-friendly websites.
By prioritizing a responsive theme, you can enhance your website’s accessibility to a larger audience and provide a seamless user experience across all devices.
Use a Child Theme
Customizing your WordPress website can be done more efficiently using a child theme. A child theme inherits the functionality of the parent theme while allowing you to make modifications without affecting the original theme’s core files.

By creating a child theme, you can make changes to your website’s design, layout, and functionality and still be able to update the parent theme without losing your customization efforts.
It also ensures that your website remains secure and stable. Any errors or bugs caused by customization can be isolated to the child theme and fixed without affecting the parent theme.
Ensure Your WordPress, Themes, Installations, and Plugins Are Up-To-Date
Regular updates help to patch vulnerabilities, fix bugs, and improve the performance and functionality of your website.
As long as your website remains up to date, you can ensure that it remains secure and stable, reducing the risk of security breaches and downtime caused by outdated software.

Additionally, updating your themes and plugins ensures that they are compatible with the latest version of WordPress, preventing conflicts and errors that could affect your website’s functionality.
Therefore, it is crucial to prioritize updates while customizing your WordPress website.
Staging Environment
Making changes to a live site without testing them first can be risky and potentially break your website. Any errors or bugs caused by customization can trigger your website to crash, become unresponsive, or display incorrectly.
Using a staging environment when customizing your WordPress site would be best. It is a separate server or website where you can test any changes or modifications before deploying them to the live site.

It lets you identify and fix any issues or bugs before they impact your website’s live environment. You can experiment with new plugins, themes, or customizations without affecting your live website’s performance or user experience.
Try to Customize the Theme Without Editing the Theme Files
Modifying the theme files directly can be risky. Any errors or mistakes can cause your website to break, negatively impact its performance or make it vulnerable to security threats.

I once made the mistake of editing my WordPress theme files directly, and it ended up causing me a huge loss. So I’ll recommend you avoid editing the theme files whenever possible.
Instead, try to customize your website using built-in WordPress tools such as Customizer or page builder plugins. You can also create a child theme to make modifications without touching the parent theme’s core files.
Wrapping Up
Customizing your WordPress theme can breathe life into your website and elevate it to a new level of professionalism and uniqueness.
We have listed six methods you can utilize to customize your WordPress theme.
These methods range from using the WordPress Customizer to leveraging page builders and theme frameworks, editing theme files, using a child theme, and even seeking the help of a professional developer.
These techniques allow you to customize your website’s design, layout, and functionality to cater to your needs and requirements.
However, be mindful that while these methods can elevate your website’s aesthetic and performance, it is imperative to adhere to best practices.
These include creating a backup, choosing a responsive theme, and using a staging environment, all to ensure your customization process goes smoothly.
With these powerful tools and techniques, you can revolutionize your WordPress website into a personalized masterpiece that captivates visitors and provides a seamless user experience.